Today I Learned
GIT
1. Main과 Add_BB_Pager 브랜치 Merge 작업
2. 새로운 Branch 'Study_JS_1' 생성

JavaScript
- 인터프리터 언어
- 내부 : <script></script>
- 외부 : <script src="js파일의 경로" type="text/javascript"></script>
- 변수 선언 : let 변수명
- 연산자 : 산술, 논리, 비교, 증감
* 제어문
- for(let i in arr) : 변수 i에 인덱스 번호가 대입
- for(let i of arr) : 변수 i에 arr값 중 하나가 대입
* 배열
- 초기화 : let arr = [];
- 주요 메서드
1) push(data) : 배열 끝에 요소를 추가하고 새로운 길이 (length) 반환
2) pop() : 배열 끝에 요소를 삭제하고 삭제한 요소를 반환
3) unshift(data) : 배열 처음에 요소를 추가하고 새로운 길이 (length) 반환
4) shift() : 배열 처음 요소를 삭제하고 삭제한 요소를 반환
5) sort() : 정렬, 오름 차순
6) reverse() : 순서 변경
7) foreach() : 반복문 for 대신 사용가능한 메서드
foreach(function(변수명1, 변수명2, 배열의변수명){
-- 변수명1 : 배열에서 꺼낸 값 -- 변수명2 : 인덱스 번호
});
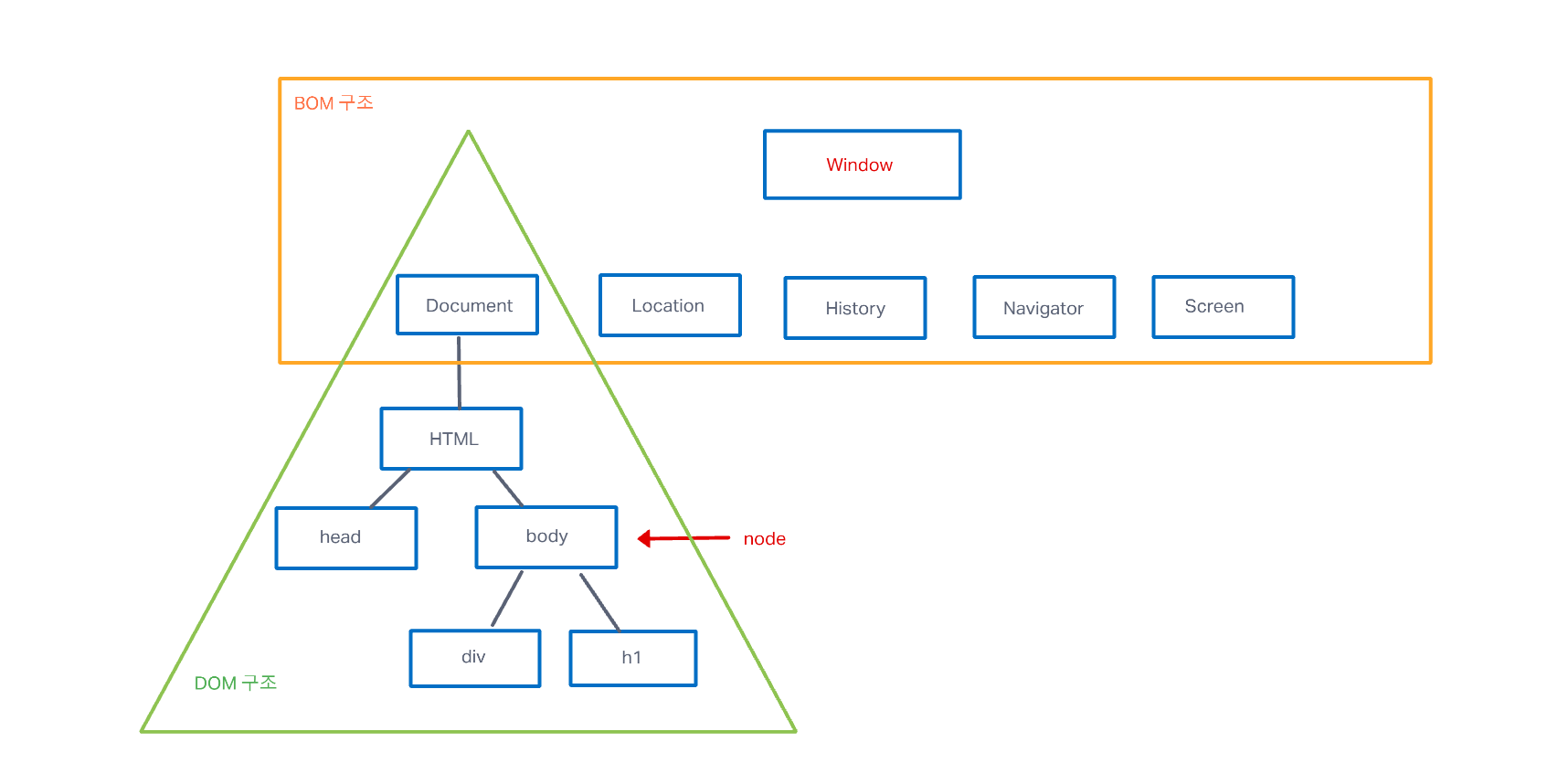
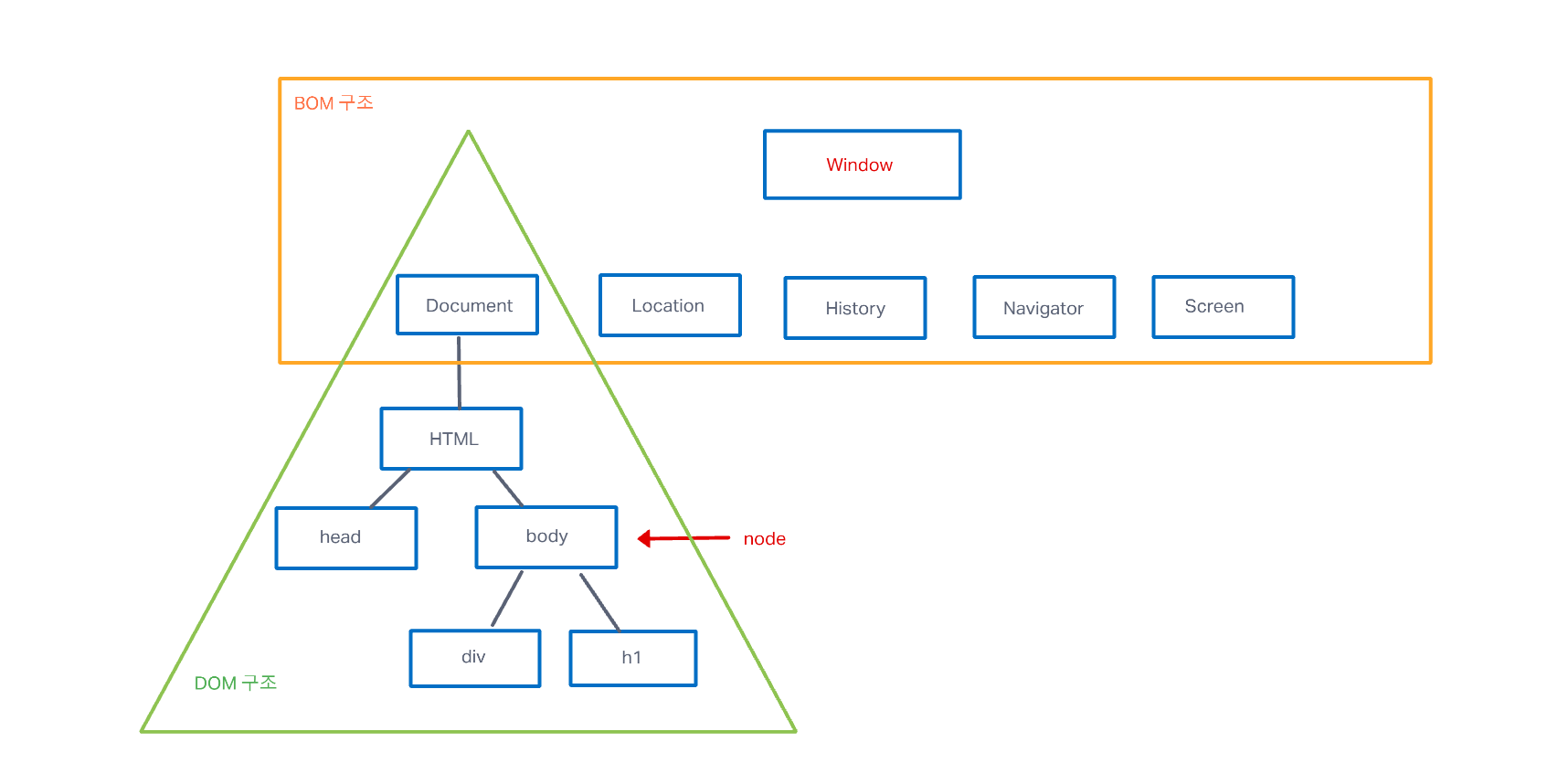
* BOM (Browser Object Model)
* DOM (Document Object Model)
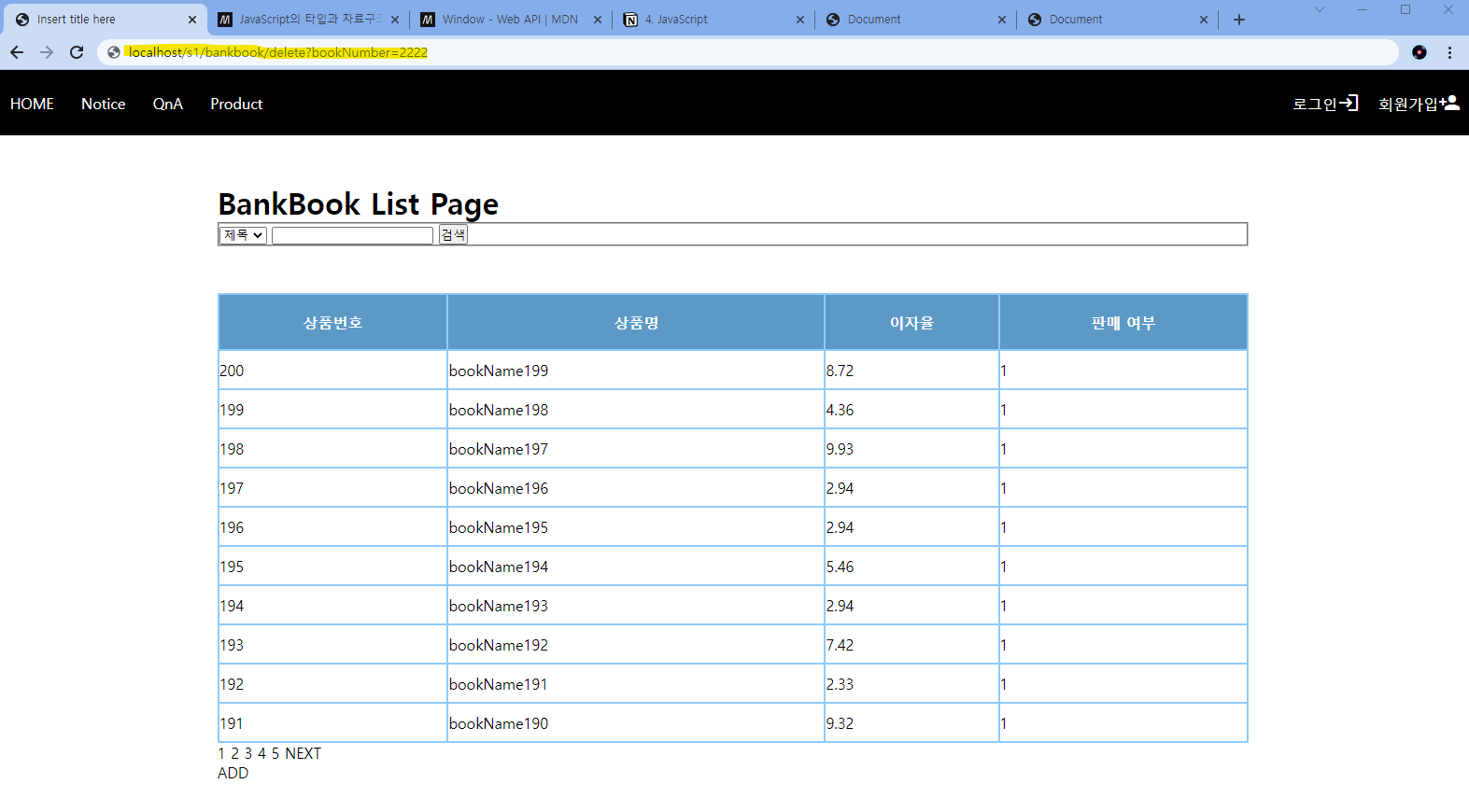
BankBook - JS 추가
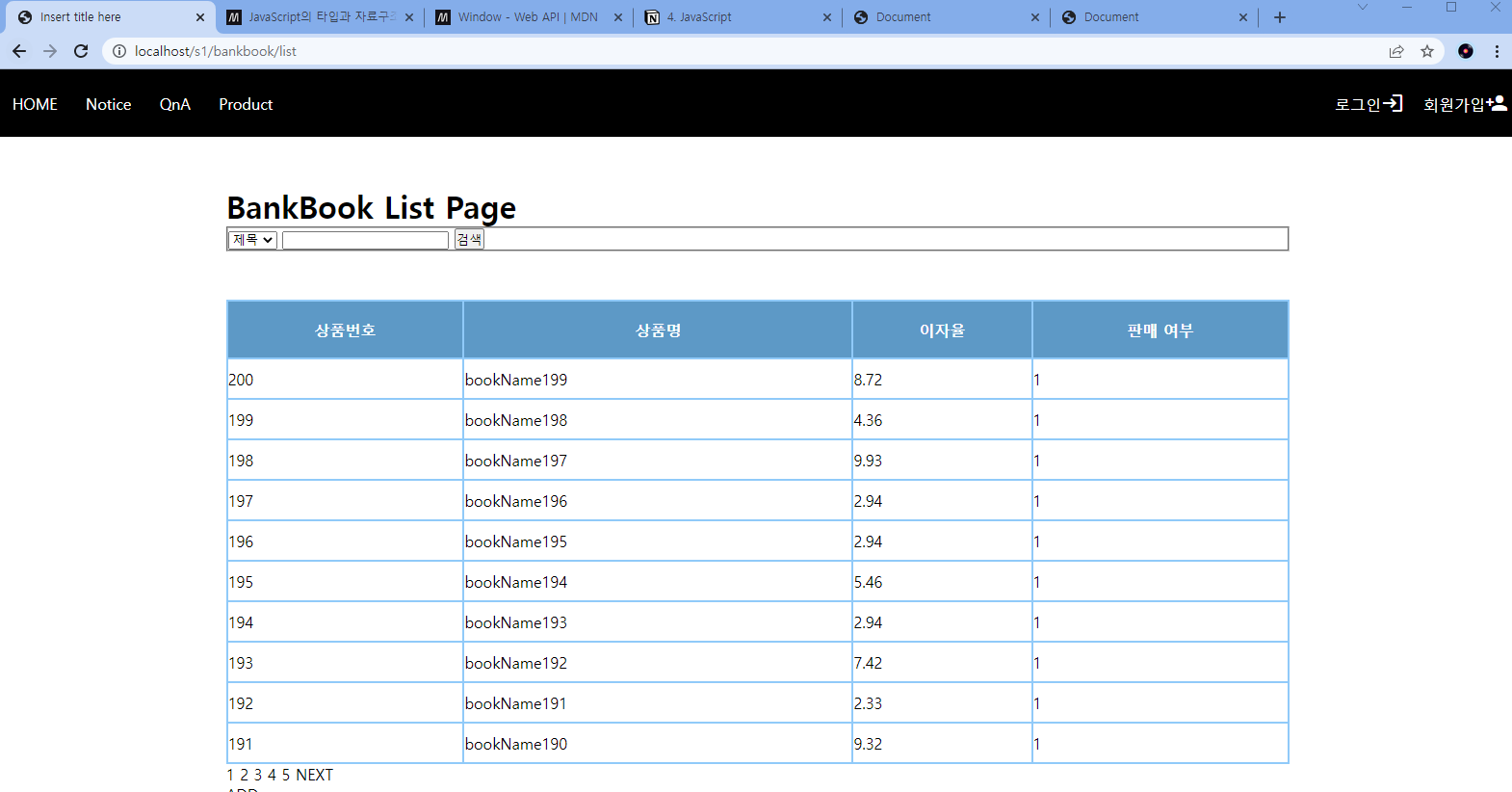
1. 삭제를 성공하면 redirect list 페이지
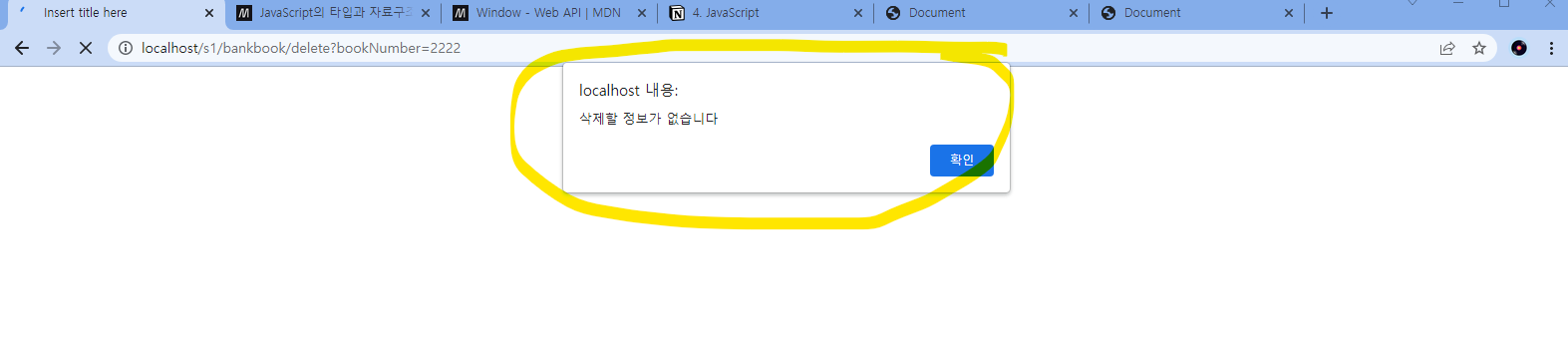
2. 삭제를 실패하면 alert으로 '삭제할 정보가 없습니다' 창띄우기
3. 다시 list로 이동
- common/result.jsp 활용 (body 태그 내부에 JS 사용)
<body>
<h1>Result Page</h1>
<script type="text/javascript">
alert('${message}');
window.location.href="${path}";
</script>
</body>


Today I Learned
GIT
1. Main과 Add_BB_Pager 브랜치 Merge 작업
2. 새로운 Branch 'Study_JS_1' 생성

JavaScript
- 인터프리터 언어
- 내부 : <script></script>
- 외부 : <script src="js파일의 경로" type="text/javascript"></script>
- 변수 선언 : let 변수명
- 연산자 : 산술, 논리, 비교, 증감
* 제어문
- for(let i in arr) : 변수 i에 인덱스 번호가 대입
- for(let i of arr) : 변수 i에 arr값 중 하나가 대입
* 배열
- 초기화 : let arr = [];
- 주요 메서드
1) push(data) : 배열 끝에 요소를 추가하고 새로운 길이 (length) 반환
2) pop() : 배열 끝에 요소를 삭제하고 삭제한 요소를 반환
3) unshift(data) : 배열 처음에 요소를 추가하고 새로운 길이 (length) 반환
4) shift() : 배열 처음 요소를 삭제하고 삭제한 요소를 반환
5) sort() : 정렬, 오름 차순
6) reverse() : 순서 변경
7) foreach() : 반복문 for 대신 사용가능한 메서드
foreach(function(변수명1, 변수명2, 배열의변수명){
-- 변수명1 : 배열에서 꺼낸 값 -- 변수명2 : 인덱스 번호
});
* BOM (Browser Object Model)
* DOM (Document Object Model)
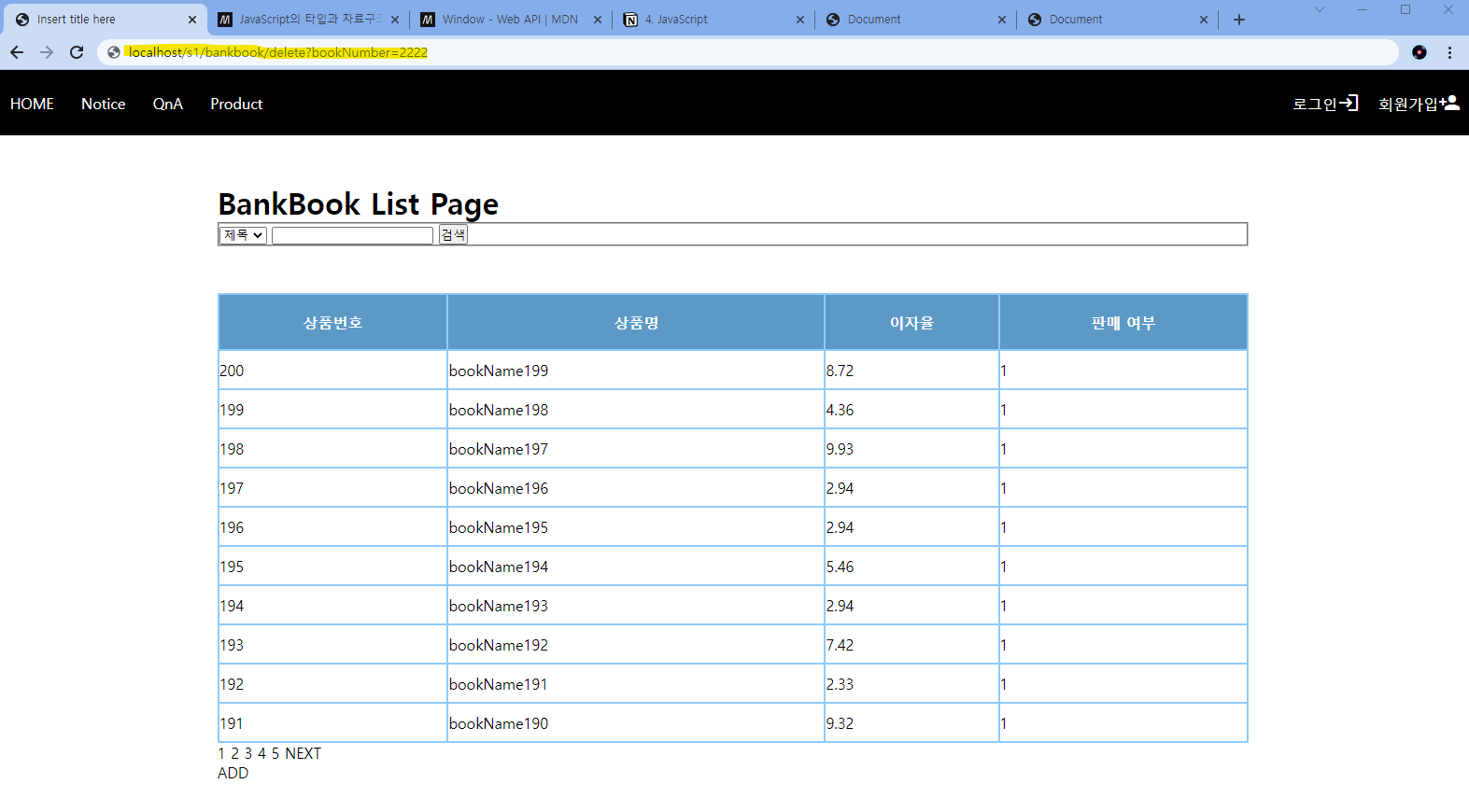
BankBook - JS 추가
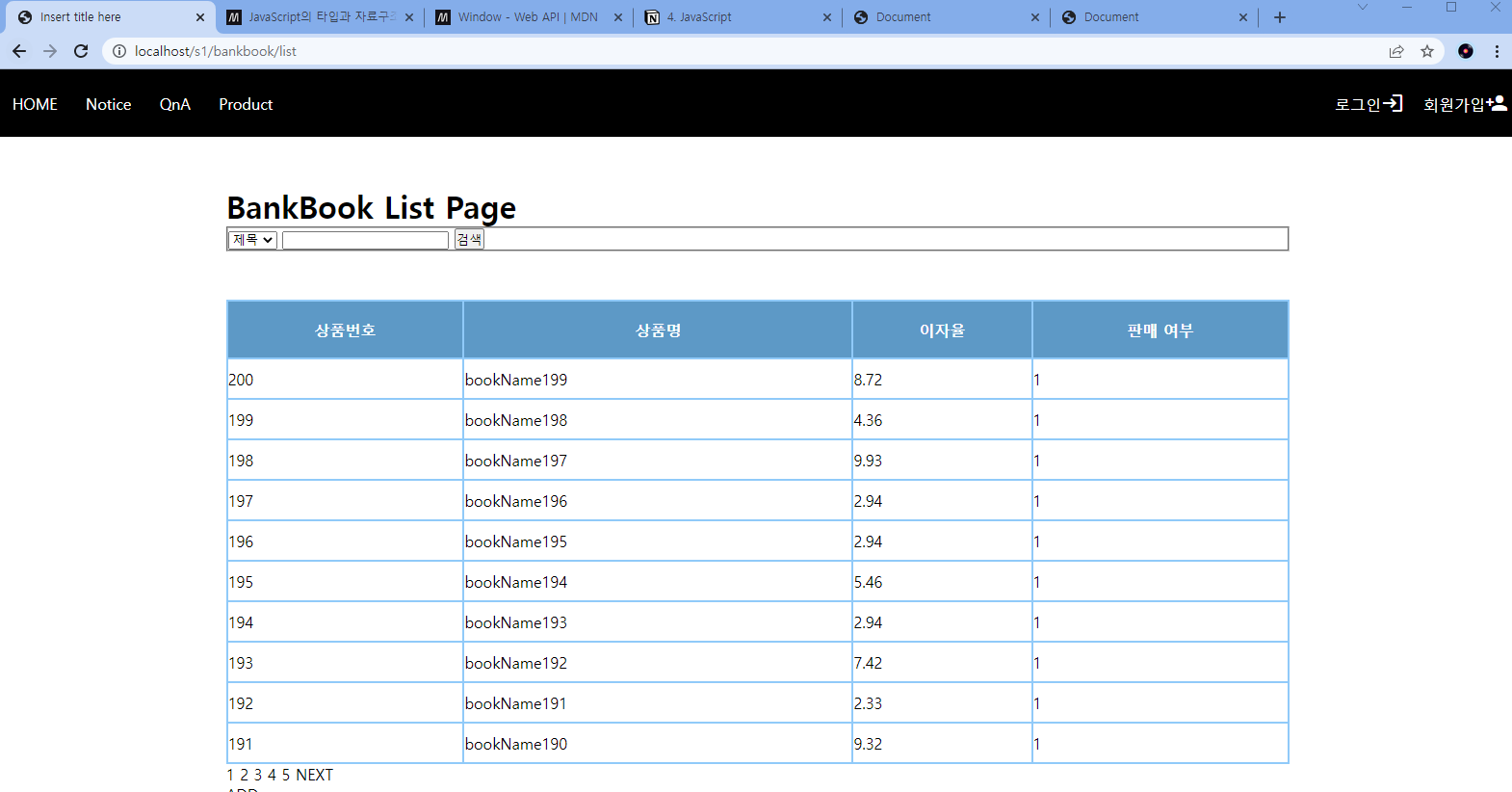
1. 삭제를 성공하면 redirect list 페이지
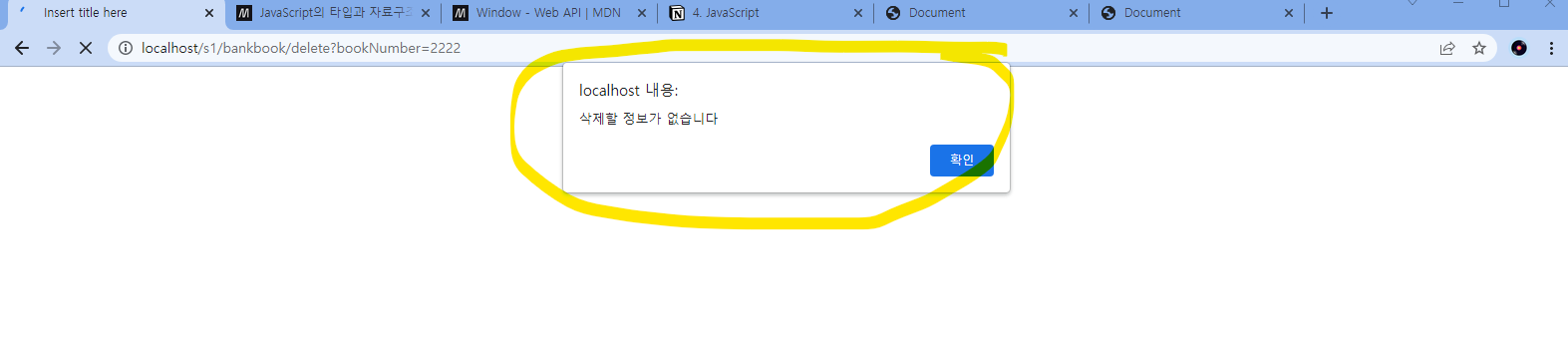
2. 삭제를 실패하면 alert으로 '삭제할 정보가 없습니다' 창띄우기
3. 다시 list로 이동
- common/result.jsp 활용 (body 태그 내부에 JS 사용)
<body>
<h1>Result Page</h1>
<script type="text/javascript">
alert('${message}');
window.location.href="${path}";
</script>
</body>